Open your header file
catalog/view/theme/[YOUR THEME]/template/common/header.tpl
Find
Check inside <html> tag you must have this code:
If you don't have that code, just add. It could be like this:
Still in header.tpl file, add this code between <head> tag and </head> closing tag:
And just before <body> tag, add this code:
Open your product file
catalog/view/theme/[YOUR THEME]/template/product
Add this code anywhere you want to facebook comment appear on your product page:
If you want to use light theme, you just have to change this data-colorscheme="light"
If you want to add heading title for your facebook comment, just add this before <div:
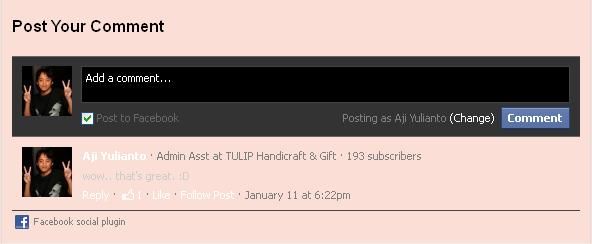
This is screenshot of my default facebook comment with dark theme, the text comment appears invisible because my website background color.

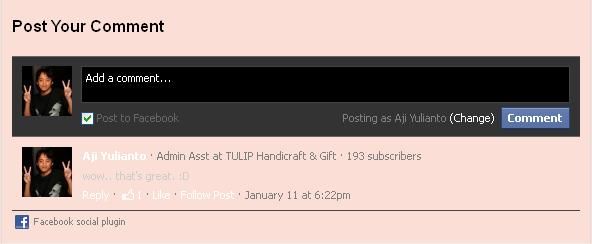
I can't customize facebook comment plugin with CSS, so i put it on a table with different background color. And the result you can take a look at Tulip Craft Blogging Site
Tweet
catalog/view/theme/[YOUR THEME]/template/common/header.tpl
Find
<html>
Check inside <html> tag you must have this code:
xmlns:fb="http://www.facebook.com/2008/fbml"
If you don't have that code, just add. It could be like this:
<html xmlns:fb="http://www.facebook.com/2008/fbml" dir="<?php echo $direction; ?>" lang="<?php echo
$lang; ?>">
Still in header.tpl file, add this code between <head> tag and </head> closing tag:
<meta property="fb:app_id" content="{YOUR FACEBOOK ID}" charset="UTF-8" />
And just before <body> tag, add this code:
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
Open your product file
catalog/view/theme/[YOUR THEME]/template/product
Add this code anywhere you want to facebook comment appear on your product page:
<div class="fb-comments" data-href="<?php echo $_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI']; ?>" data-num-posts="5" data-width="568" data-colorscheme="dark"></div>
If you want to use light theme, you just have to change this data-colorscheme="light"
If you want to add heading title for your facebook comment, just add this before <div:
<h2>Post Your Comment</h2>This is screenshot of my default facebook comment with dark theme, the text comment appears invisible because my website background color.

I can't customize facebook comment plugin with CSS, so i put it on a table with different background color. And the result you can take a look at Tulip Craft Blogging Site
<table bgcolor="#0033ff" border="0" cellpadding="2" cellspacing="1" width="450">
<tbody>
<tr>
<td class="table5">
<div class="fb-comments" data-href="<?php echo $_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI']; ?>" data-num-posts="5" data-width="568" data-colorscheme="dark"></div>
</td>
</tr>
</tbody>
</table>












